Запуск Laravel Pint как части CI-конвейера с помощью Github Actions
Это замечательно, но что делать, если только несколько разработчиков в организации используют Pint? Нужно ли явно просить всю команду разработчиков использовать Pint? В этой статье мы рассмотрим другой (и более элегантный) подход.
Мы не будем рассматривать инсталляцию пакета. Более подробную информацию о пакете и его работе можно найти в его официальном репозитории github. Мы сосредоточимся на том, как запустить Laravel Pint для проверки нашего кода в рамках CI-конвейера с помощью Github Actions.
Если у вас ещё не построен CI-конвейер, вам следует создать папку .github/workflows в корне репозитория. Внутри папки workflows необходимо разместить экшены в виде .yml-файлов.
Я использую aglipanci/laravel-pint-action, и он отлично работает. Если вы хотите использовать его, то можете сослаться на него в вашем yml-файле следующим образом:
name: PHP Linting (Pint)
on:
workflow_dispatch:
push:
branches-ignore:
- 'dependabot/npm_and_yarn/*'
jobs:
phplint:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 2
- name: "laravel-pint"
uses: aglipanci/laravel-pint-action@0.1.0
with:
preset: laravelРазберём приведённый код:
workflow_dispatch: позволяет вручную управлять рабочим процессом по отношению к нужной веткеpush: branches-ignore: означает, что он будет запущен на всех ветках, кроме той, которую мы хотим игнорироватьjob: steps: мы используем экшенcheckout, а затемlaravel-pint-action
Теперь, если создать в корне файл pint.json (подробнее о настройке pint можно узнать из репозитория pint на github), то он будет использоваться для настройки во время запуска экшена.
Все выглядит хорошо и будет работать, но единственная проблема заключается в том, что описанное выше действие только информирует нас о потенциальных проблемах с форматированием кода. На самом деле мы хотим, чтобы предложенные изменения были внесены в ветку и затем опубликованы в ней. Если вы хотите добиться такого поведения, вам необходимо использовать экшен laravel-pint в сочетании с другим экшеном, например git-auto-commit или create-pull-request. В данном случае я думаю, что git-auto-commit будет лучшим выбором, поскольку если мы имеем дело с pull request, то после линтинга мы хотим получить коммит внутри этого pull request с исправленным кодом. Давайте сделаем именно так:
- name: Commit changes
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: PHP Linting (Pint)
skip_fetch: trueОтлично! Итак, теперь мы запустили Laravel Pint и выполнили линтинг кода, а затем опубликовали его в нашей ветке/PR, чтобы мы могли увидеть diff с изменениями, и теперь мы можем убедиться, что весь код в нашей основной ветке соответствует правилам Laravel.
Полный экшен/код должен выглядеть следующим образом:
name: PHP Linting (Pint)
on:
workflow_dispatch:
push:
branches-ignore:
- 'dependabot/npm_and_yarn/*'
jobs:
phplint:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 2
- name: "laravel-pint"
uses: aglipanci/laravel-pint-action@0.1.0
with:
preset: laravel
- name: Commit changes
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: PHP Linting (Pint)
skip_fetch: trueЕсли все прошло успешно, то после того, как мы выложим наш код, мы сможем увидеть коммит pint, и он будет выглядеть примерно так:

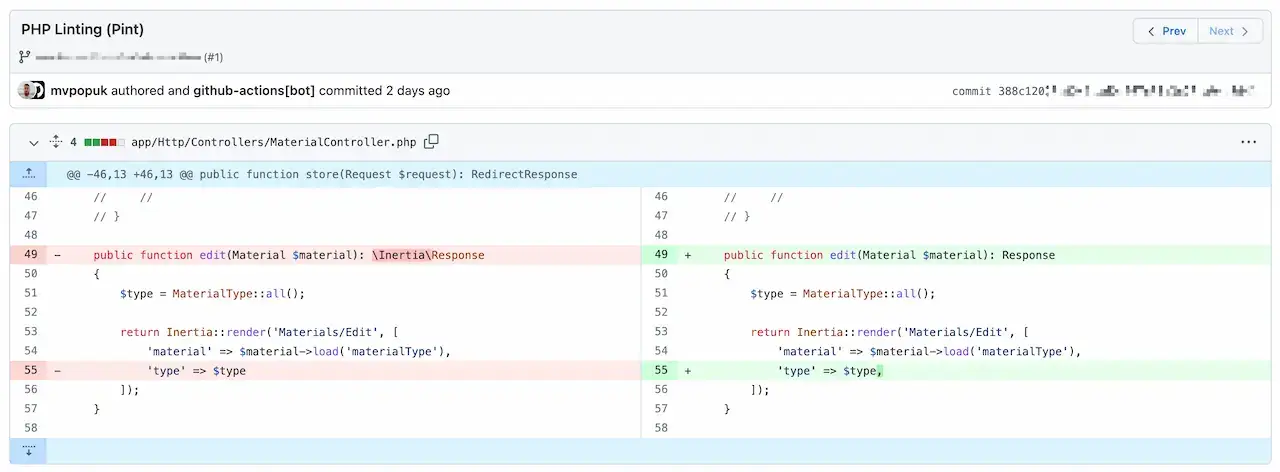
И если вы кликните на коммит, то увидите diff с изменениями, внесёнными Pint.