Знакомство с контейнерными запросами CSS
Представьте, что у вас есть сетка элементов, которые необходимо отобразить в виде колонок. При использовании традиционных технологий отзывчивого дизайна можно использовать медиа запросы для изменения количества колонок в зависимости от ширины области просмотра.
А что, если я расскажу вам, что существует новый метод, называемый контейнерными запросами, который можно использовать для стилизации элементов, просто учитывая размер их контейнера?
Контейнерные запросы CSS решают большинство проблем, связанных с написанием медиа запросов, и позволяют разработчикам применять стили на основе размера контейнера без учёта области просмотра или других характеристик устройства.
В этой статье я подробно расскажу о контейнерных запросах CSS с примерами кода, чтобы дать вам лучшее понимание.
Что такое контейнерные запросы CSS
Запросы к контейнерам CSS, также известные как запросы элементов, — это новая функция CSS, которая позволяет разработчикам применять стили к внутренним элементам, основываясь на размере их контейнера, а не на размере области просмотра. В результате разработчики могут создавать более гибкие и отзывчивые макеты без необходимости использования фиксированных точек разрыва.
Основы контейнерных запросов CSS
Прежде чем приступить к работе с контейнерными запросами CSS, необходимо понять несколько моментов.
1. Контекст именования
Именование контекста содержимого в контейнерных запросах CSS позволяет с помощью at-правила @container нацеливаться на определённый контекст содержимого с помощью различных стилей.
Для создания контекста содержимого необходимо применить к элементу свойство container и задать ему имя с помощью свойства container-name. Кроме того, необходимо выбрать значения size, inline-size или normal для свойства container-type. Эти значения делают следующее:
size: В контейнерном запросе будут учитываться линейные и блочные размеры родительского контейнера.inline-size: В контейнерном запросе будут учитываться только линейные размеры контейнера.normal: Элемент остаётся контейнером запроса только для запросов стиля контейнера, но не для запросов размера контейнера.
В следующем примере создаётся контекст вложения с именем navbar и он используется в at-правиле @container для применения стилей, когда минимальная ширина контекста вложения navbar составляет 500 px или более.
.container {
container-type: inline-size;
container-name: navbar;
}
@container navbar (min-width: 500px) {
.ul {
display: grid;
}
}2. Единицы длины контейнерного запроса CSS
При использовании контейнерных запросов для добавления стилей в контейнер необходимо использовать единицы длины контейнерного запроса. Эти единицы определяют длину элемента по сравнению с размером контейнера. Компоненты, использующие единицы длины, могут применяться в различных контейнерах без необходимости определения новых значений длины.
Единицами длины контейнерного запроса являются:
cqw:1%от ширины контейнера.cqh:1%от высоты контейнера.cqi:1%от внутреннего размера контейнера.cqb:1%от размера блока контейнера.cqmin:cqmin— это меньшее из значенийcqiилиcqb.cqmax:cqmax— большее из значенийcqiилиcqb.
В следующем примере размер контейнера используется для установки размера шрифта заголовка.
@container (min-width: 500px) {
.nav-bar h1 {
font-size: max(1.75em, 1.1em + 2cqi);
}
}3. Обратная совместимость для контейнерных запросов
В настоящее время контейнерные запросы поддерживаются не во всех версиях браузеров. Поэтому необходимо обеспечить совместимость стилей с браузерами, не поддерживающими контейнерные запросы. В таких случаях в качестве резервных стилей можно использовать свойство grid или медиа запросы.
.container{
display: grid;
grid-template-columns: 1fr 1fr;
}
@media (max-width: 700px) {
.container{
grid-template-columns: 1fr;
}
}Написание первого контейнерного запроса
Для использования контейнерных запросов сначала необходимо определить элемент контейнера, который будет служить ссылкой для запроса. Затем с помощью правила @container можно указать стили, которые должны применяться в зависимости от размеров контейнера.
Например, предположим, что у вас есть элемент контейнера с классом .container и вы хотите применить различные стили в зависимости от ширины контейнера. Для этого можно использовать следующий CSS:
/* html file */
<html lang="en">
<head>
<title>Container Queries</title>
</head>
<body>
<div class="container">
<div class="paragraph">
Lorem Ipsum is ...
</div>
<div class="paragraph">
Lorem Ipsum is ...
</div>
<div class="paragraph">
Lorem Ipsum is ...
</div>
</div>
</body>
</html>
/* css file */
.container {
container-type: inline-size;
container-name: maincontainer;
display: grid;
gap: 1em;
grid-template-columns: 1fr 1fr 1fr;
}
@container maincontainer (min-width: 500px) {
grid-template-columns: 1fr;
}
.paragraph{
background: rgb(231, 227, 227);
padding:1em;
font-size: 18px;
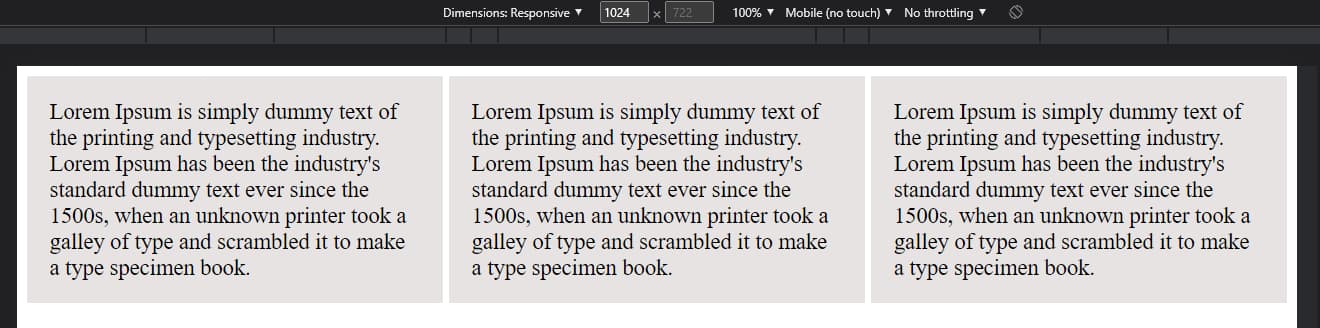
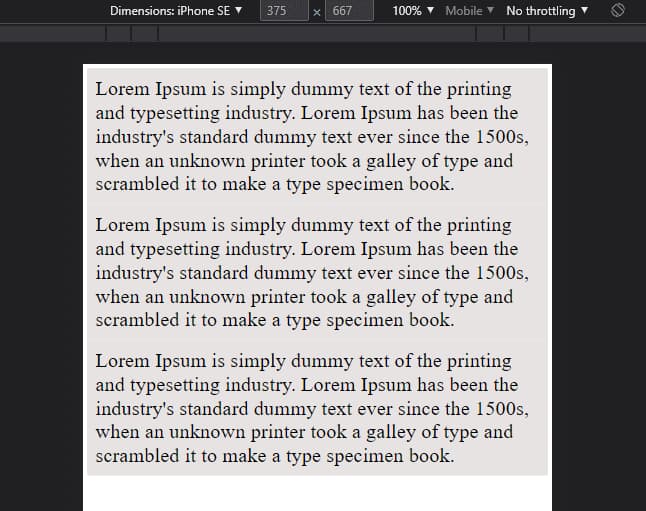
}В данном примере первый блок стилей будет применяться ко всем классам .container по умолчанию. Второй блок стилей будет применяться к классам .container с шириной не менее 500 px.


Условия медиа запроса min-width, max-width, min-height и max-height можно использовать в правиле @container для указания размеров контейнера, на который должны срабатывать стили. Для создания более сложных запросов можно комбинировать эти условия с помощью логических операторов (например, and, or).
Поддержка браузеров
В настоящее время контейнерные запросы поддерживаются в следующих версиях браузеров:
- Chrome 105
- Edge 150
- Firefox 110
- Opera 91
- Safari 16
Подробную спецификацию поддержки браузеров можно найти здесь.
Преимущества контейнерных запросов
- Легко перебрать все дочерние элементы.
- Легко выбрать конкретный элемент с помощью синтаксиса селектора.
- В строку запроса можно включить имя пользовательского класса, которое заменит значение пользовательского класса при выводе страницы.
- Нет необходимости в отдельном контейнере для ссылки и её цели. Можно использовать один и тот же контейнер для обоих.
- Контейнерные запросы очень просты в использовании и понимании.
- Создавайте гибкие макеты без использования плавающих элементов или свойств отображения.
Недостатки контейнерных запросов
- Не все браузеры поддерживают контейнерные запросы. Как контейнерные запросы, так и блоки запросов поддерживаются только в Firefox 109 и более поздних версиях.
- Приходится добавлять классы для каждого родительского элемента, который необходимо выбрать. Это может стать проблемой, если на странице имеется много элементов, а вручную нужно добавить классы только для некоторых из них.
- Приходится использовать CSS-селектор, что не очень удобно для пользователей, не знакомых с CSS.
- Нельзя использовать относительные или абсолютные позиции для дочерних элементов.
- Наследование от родительских элементов невозможно, если только не использовать плавающие элементы.
Заключение
Контейнерные запросы CSS — интересное дополнение к миру CSS. Они представляют собой альтернативу медиа-запросам, и разработчики могут легко работать со стилями, основанными на размерах контейнеров. Надеюсь, что эта статья дала вам базовое представление о контейнерных запросах CSS и о том, как они работают.
Спасибо за прочтение.