Как использовать CSS background-size и background-position
background-size для установки размера фонового изображения, а также изучим варианты позиционирования фонового изображения с помощью background-position.Установка
Для демонстрации фонового изображения мы будем использовать следующее изображение (Ойя на Санторини, Греция). Его естественные размеры составляют 400px на 600px.

Вот базовая демонстрация CodePen с <div>, центрированным в середине <article>. Размеры div составляют 300px на 200px.
У div жёлтый фон, и фоновое изображение будет располагаться над этим жёлтым фоном (поскольку фоновые цвета всегда располагаются под любым фоновым изображением).
Если мы сейчас просто добавим изображение в качестве фона, то заметим, что видна только его часть. Это потому, что изображение шире и выше, чем div.
Изображение ниже даёт представление о тех частях фонового изображения, которые не видны за пределами div.

Очевидно, что это не очень удовлетворительный результат, поэтому давайте посмотрим, как свойство background-size может нам помочь.
Установка размеров фона с помощью background-size
С годами появились новые свойства для работы с фоновыми изображениями в CSS, в том числе background-size. Оно позволяет задавать размер фонового изображения, как это всегда делалось со встроенными изображениями.
Свойство background-size предлагает на выбор два ключевых значения — cover и contain, а также может принимать числовые значения с такими единицами измерения, как px, em и %, наряду с auto. Давайте рассмотрим примеры каждого из них.
background-size: contain
Значение contain заставляет все изображение помещаться в его контейнер, даже если его естественные размеры больше, чем контейнер.
В данном примере мы добавили следующий CSS:
div {
background-size: contain;
background-repeat: no-repeat;
}По умолчанию фоновое изображение будет повторяться столько раз, сколько необходимо для заполнения контейнера, поэтому background-repeat: no-repeat; останавливает это поведение. (Попробуйте убрать этот параметр, чтобы увидеть повторяющееся изображение).
background-size: cover
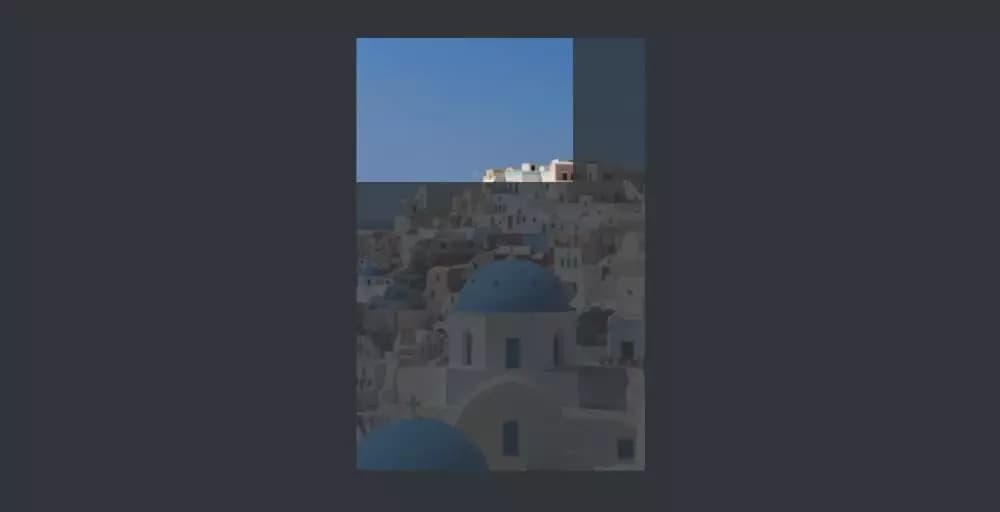
Значение cover заставляет изображение полностью покрывать область контейнера, показывая как можно больше изображения, но не искажая его. Поскольку изображение довольно высокое, мы видим его полную ширину, но не полную высоту.
По умолчанию левый верхний угол фонового изображения помещается в левый верхний угол div, поэтому нижнюю часть изображения мы не видим, как показано на рисунке ниже.

Когда мы рассмотрим свойство background-position, мы узнаем, как указать, какая часть изображения будет видна.
background-size с другими значениями
Давайте посмотрим, какие ещё значения мы можем использовать со свойством background-size.
Если мы добавим одно процентное значение 50%, вот что произойдёт:
Фоновое изображение теперь составляет 50% ширины div, но все ещё выше div, поэтому нижняя часть изображения скрыта. Таким образом, к оси x применяется одно процентное значение. Ось y по умолчанию имеет значение auto, что означает, что изображение сохраняет естественное соотношение сторон.
Вот что произойдёт, если мы добавим два процентных значения (50% 50%):
Ого! Теперь изображение занимает 50% ширины div и 50% высоты — это означает, что его соотношение сторон значительно искажено.
Мы получим похожие результаты, если заменим % на px или другие единицы измерения. Например, мы можем сделать что-то вроде background-size: 50px 50px, или background-size: 200px 3em и так далее. Мы можем поэкспериментировать с этими значениями в Pen выше… хотя этот подход редко будет полезен, потому что он будет искажать фоновое изображение, если мы тщательно не подберём значения, сохраняющие его соотношение сторон.
Гораздо более полезным для уточнения параметров фонового изображения является свойство background-position, поэтому рассмотрим его далее.
Установка положения фоновых изображений с помощью background-position
Выше мы видели, что по умолчанию левый верхний угол нашего фонового изображения помещается в левый верхний угол его контейнера. То есть, настройка background-position по умолчанию выглядит следующим образом:
div {
background-position: left top; /* или 0 0 и т.д. */
}Свойство background-position даёт нам большой контроль над тем, где будет размещено наше фоновое изображение, и оно очень хорошо работает в сочетании с background-size: cover, поэтому мы будем использовать их вместе в следующей паре примеров.
Использование background-position с ключевыми словами
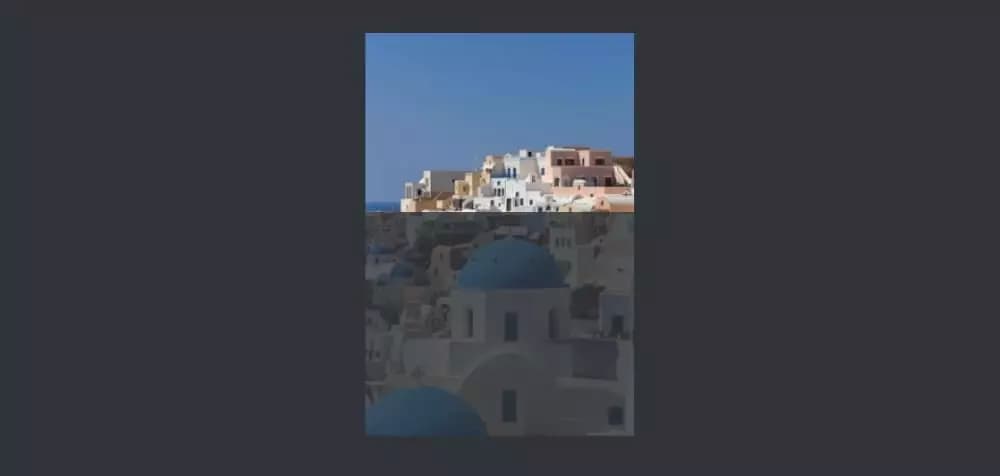
На нашем примере изображения много голубого неба слева вверху, поэтому давайте вместо этого расположим его справа внизу:
div {
background-size: cover;
background-position: right bottom;
}В дополнение к различным комбинациям верхнего, нижнего, левого и правого, существует также center, который прекрасно центрирует изображение. (Попробуйте заменить background-position: right bottom; на background-position: center; в Pen выше).
Использование background-position со значениями длины
Мы можем позиционировать наше фоновое изображение с помощью таких значений длины, как пиксели и em. Это позволяет нам отодвигать и притягивать изображение от краёв контейнера. Например:
div {
background-size: cover;
background-position: 20px 2em;
}Здесь изображение задано так, чтобы покрыть контейнер, но затем оно отодвигается на 20px от левой части контейнера и на 2em от верхней.
Значения длины можно комбинировать со значениями ключевых слов. Например, bottom 20px right 2em перемещает изображение на 20px снизу и 2em справа.
Мы также можем использовать отрицательные значения, чтобы ещё больше подтолкнуть и вытянуть наше фоновое изображение в нужное положение.
Использование background-position с процентными значениями
Использование процентных значений background-position даёт нам большой контроль над позиционированием изображения, но это может быть немного сложно для понимания. В данной демонстрации мы уберём размер фона и будем работать с естественными размерами изображения:
div {
background-position: 50% 50%;
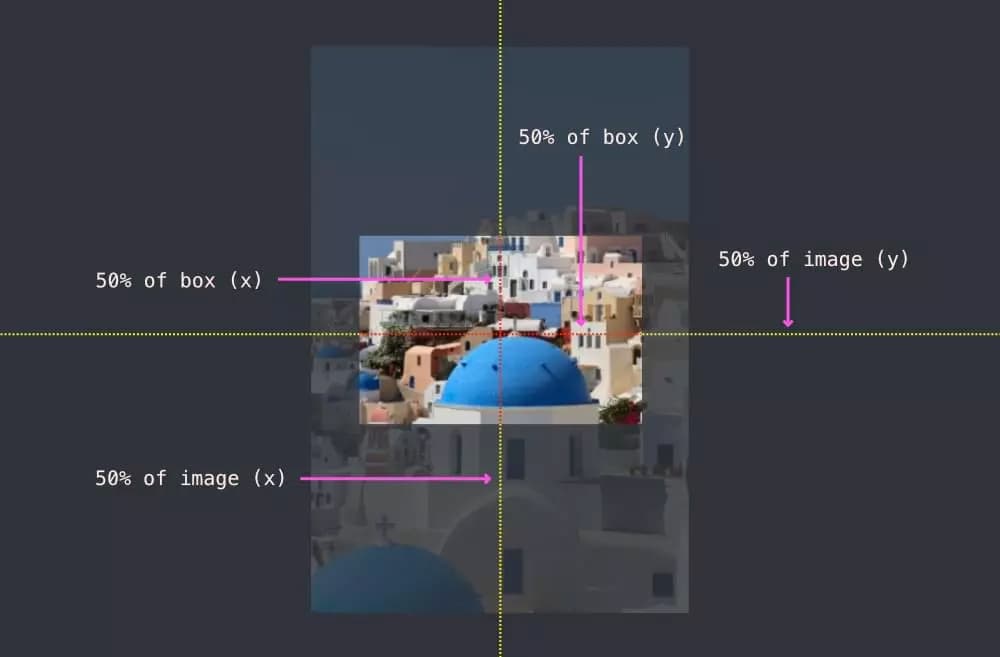
}Так что же означает 50%? 50% от чего? Это означает, что отметка 50% изображения совпадает с отметкой 50% контейнера. То есть, если провести вертикальную и горизонтальную линии через центр изображения и центр контейнера, то эти линии совпадут, как показано на рисунке ниже.

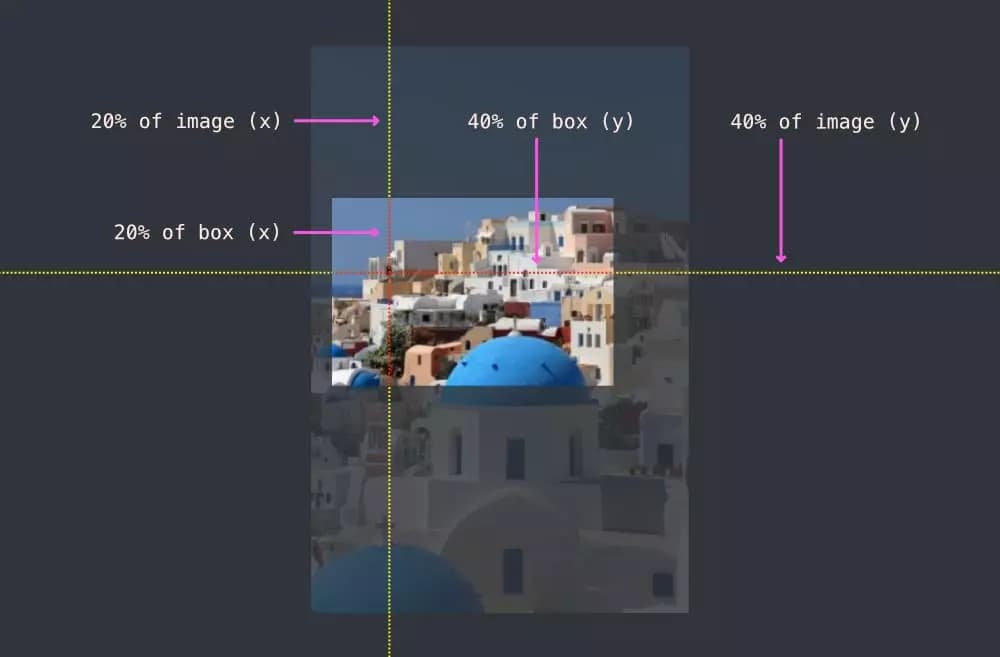
Если мы установим background-position в 20% 40%, это означает, что вертикальная линия 20% слева от изображения соответствует вертикальной линии 20% слева от коробки контейнера, а горизонтальная линия 40% сверху от изображения соответствует вертикальной линии 40% сверху от коробки контейнера, как показано ниже.

Заключение
Свойство background-size — действительно полезное дополнение к CSS, которое часто пригождается, особенно когда контейнеры меняют размер в отзывчивых макетах. Свойство background-position добавляет ещё больше возможностей, позволяя нам выбирать способ расположения фоновых изображений в контейнере.
Об этих двух свойствах можно узнать гораздо больше, хотя то, что мы рассмотрели здесь, вероятно, послужит для наиболее распространённых случаев использования.
Чтобы узнать больше, посетите страницы MDN, посвящённые этим свойствам:
Они охватывают некоторые другие возможности, которые мы не рассматривали здесь, например, как работать с несколькими фоновыми изображениями.
Наконец, стоит сравнить свойства background-size и background-position для фоновых изображений со свойствами object-fit и object-position для встроенных изображений — ещё одним супер полезным дополнением к нашему набору инструментов CSS. Ознакомьтесь со статьёй Использование CSS свойств object-fit и object-position, чтобы освоить их.